Gradasi warna yang baik akan menimbulkan – Dalam dunia desain, gradasi warna yang baik bagaikan seniman yang mahir menari di atas kanvas, menciptakan ilusi kedalaman, membangkitkan emosi, dan meningkatkan keterlibatan.
Dengan memanfaatkan psikologi warna dan teknik pencampuran yang efektif, gradasi warna dapat menjadi alat yang ampuh untuk mengkomunikasikan pesan, membangun merek, dan menciptakan pengalaman visual yang memikat.
Pengaruh Gradisi Warna pada Persepsi dan Emosi

Gradisi warna yang dirancang dengan baik memiliki kekuatan luar biasa dalam memengaruhi persepsi dan membangkitkan emosi penonton. Dengan memadukan warna secara bertahap, gradisi menciptakan kedalaman, gerakan, dan suasana yang dapat mengubah cara orang merasakan dan menafsirkan sebuah gambar atau desain.
Teori Psikologi Warna
Teori psikologi warna menyatakan bahwa warna yang berbeda membangkitkan emosi dan asosiasi tertentu. Gradisi warna memanfaatkan teori ini dengan memadukan warna yang saling melengkapi atau kontras untuk menciptakan efek psikologis yang diinginkan. Misalnya, gradisi dari warna merah ke oranye dapat membangkitkan perasaan hangat dan energik, sementara gradisi dari biru ke hijau dapat menciptakan kesan ketenangan dan keseimbangan.
Pengaruh pada Persepsi
Gradisi warna dapat memengaruhi persepsi penonton dengan menciptakan ilusi kedalaman dan gerakan. Gradisi dari warna terang ke gelap dapat membuat suatu objek tampak menonjol, sementara gradisi dari warna hangat ke dingin dapat memberikan kesan mundur. Selain itu, gradisi dapat menciptakan kesan gerakan dengan memadukan warna yang berlawanan pada spektrum warna.
Membangkitkan Emosi
Gradisi warna yang efektif dapat membangkitkan berbagai emosi. Gradisi warna yang hangat, seperti merah dan oranye, dapat membangkitkan perasaan kegembiraan dan gairah. Gradisi warna yang sejuk, seperti biru dan hijau, dapat menciptakan kesan ketenangan dan keseimbangan. Gradisi warna yang kontras, seperti hitam dan putih, dapat membangkitkan perasaan drama dan intensitas.
Contoh Aplikasi
Gradisi warna banyak digunakan dalam desain grafis, desain web, dan fotografi. Misalnya, gradisi dapat digunakan untuk membuat latar belakang yang menarik, menciptakan ilusi gerakan, atau menekankan elemen tertentu dalam suatu gambar. Gradisi juga dapat digunakan untuk membangkitkan emosi tertentu, seperti dalam desain logo atau poster film.
Teknik Membuat Gradisi Warna yang Efektif

Gradisi warna yang mulus dan menarik dapat meningkatkan estetika dan keterlibatan dalam desain visual. Berikut adalah panduan untuk membuat gradisi warna yang efektif:
Memilih Kombinasi Warna, Gradasi warna yang baik akan menimbulkan
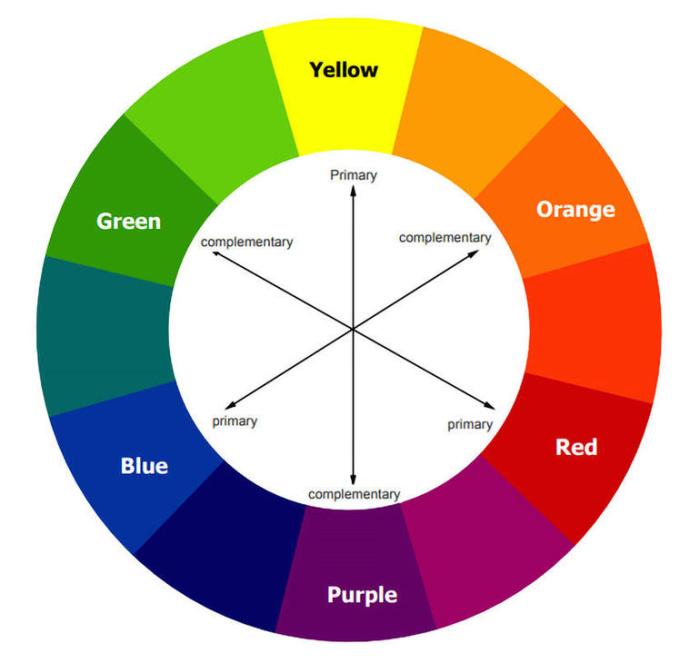
- Pilih warna yang saling melengkapi atau berdekatan pada roda warna.
- Hindari kontras yang berlebihan, yang dapat membuat mata tegang.
- Pertimbangkan psikologi warna untuk membangkitkan emosi atau kesan tertentu.
Menyesuaikan Transisi
- Gunakan transisi linier atau radial untuk menciptakan gradien yang halus.
- Eksperimen dengan nilai dan saturasi warna untuk membuat transisi yang lebih bertahap atau kontras.
- Tambahkan titik henti atau warna perantara untuk meningkatkan kedalaman dan dimensi.
Alat dan Perangkat Lunak
- Aplikasi pengedit gambar (Photoshop, GIMP)
- Generator gradien online (Coolors, Paletton)
- Plugin gradien untuk perangkat lunak desain (Adobe Illustrator, Sketch)
Tips Tambahan
- Buat palet warna yang terbatas untuk menghindari kekacauan.
- Tes gradien pada berbagai ukuran dan latar belakang untuk memastikan visibilitas.
- Gunakan gradien secara strategis untuk menarik perhatian atau mengarahkan pandangan.
Aplikasi Gradisi Warna dalam Desain: Gradasi Warna Yang Baik Akan Menimbulkan
Gradisi warna adalah transisi halus antara dua atau lebih warna. Ini adalah teknik desain yang ampuh yang dapat digunakan untuk menciptakan berbagai efek visual yang menarik.
Logo
Gradisi warna dapat digunakan untuk membuat logo yang unik dan mudah dikenali. Dengan menggunakan kombinasi warna yang tepat, gradien dapat menciptakan ilusi kedalaman dan gerakan, yang dapat membuat logo lebih menonjol.
Situs Web
Gradien warna dapat digunakan untuk membuat situs web yang menarik dan dinamis. Gradien dapat digunakan untuk membuat latar belakang, tombol, dan elemen desain lainnya. Dengan menggunakan kombinasi warna yang tepat, gradien dapat menciptakan suasana hati dan nada tertentu pada situs web.
Brosur
Gradien warna dapat digunakan untuk membuat brosur yang menarik dan informatif. Gradien dapat digunakan untuk membuat latar belakang, judul, dan elemen desain lainnya. Dengan menggunakan kombinasi warna yang tepat, gradien dapat menciptakan brosur yang menonjol dan mudah dibaca.
Keterbacaan
Gradien warna dapat digunakan untuk meningkatkan keterbacaan teks. Dengan menggunakan gradien warna yang kontras, dapat menciptakan teks yang mudah dibaca dan dipahami.
Keterlibatan
Gradien warna dapat digunakan untuk meningkatkan keterlibatan pengguna. Dengan menggunakan gradien warna yang menarik, dapat menarik perhatian pengguna dan membuat mereka tetap terlibat dengan konten.
Panduan untuk Memilih Gradisi Warna yang Tepat

Memilih gradisi warna yang tepat sangat penting untuk menciptakan desain yang efektif dan menarik. Berikut panduan untuk membantu Anda memilih gradisi warna yang sempurna untuk proyek Anda:
Pertimbangkan Target Audiens
Target audiens Anda memainkan peran penting dalam pemilihan gradisi warna. Pertimbangkan usia, jenis kelamin, dan preferensi mereka. Misalnya, gradien yang cerah dan ceria mungkin cocok untuk audiens muda, sedangkan gradien yang lebih tenang dan bersahaja mungkin lebih efektif untuk audiens yang lebih tua.
Sesuaikan dengan Industri
Industri tempat Anda beroperasi juga dapat memengaruhi pilihan gradien warna Anda. Misalnya, gradien biru dan hijau sering digunakan dalam industri perawatan kesehatan, sementara gradien merah dan oranye lebih umum dalam industri makanan dan minuman.
Tentukan Nada yang Diinginkan
Nada yang ingin Anda sampaikan melalui desain Anda juga akan memengaruhi pilihan gradien warna. Misalnya, gradien yang hangat dan cerah dapat menciptakan perasaan positif dan mengundang, sedangkan gradien yang lebih gelap dan lebih dingin dapat membangkitkan suasana yang lebih serius atau dramatis.
Contoh Gradien Warna
Berikut beberapa contoh gradien warna yang sesuai untuk berbagai konteks:
- Biru ke hijau: Menenangkan, menyegarkan, cocok untuk situs web dan desain perawatan kesehatan
- Merah ke oranye: Hangat, mengundang, cocok untuk desain restoran dan e-commerce
- Kuning ke ungu: Kreatif, imajinatif, cocok untuk desain agensi kreatif
- Hitam ke putih: Klasik, elegan, cocok untuk desain portofolio dan resume
Uji Gradien Warna
Setelah memilih gradien warna, penting untuk mengujinya pada berbagai platform dan perangkat. Ini akan memastikan bahwa gradien terlihat bagus di semua ukuran dan resolusi layar.
Tren Gradisi Warna Terbaru
Gradisi warna telah menjadi tren desain yang semakin populer dalam beberapa tahun terakhir. Tren ini memungkinkan desainer untuk menciptakan tampilan yang dinamis dan menarik dengan menggabungkan dua atau lebih warna dengan transisi yang mulus.
Desainer Terkemuka
Beberapa desainer terkemuka telah menggunakan gradisi warna secara inovatif dalam karya mereka. Misalnya, desainer grafis Jessica Walsh menggunakan gradisi warna cerah untuk menciptakan tampilan yang berani dan bersemangat dalam desain logonya. Desainer web Sarah Parmenter menggunakan gradisi warna pastel untuk menciptakan tampilan yang lembut dan menenangkan di situs webnya.
Aplikasi Praktis
Gradisi warna dapat diterapkan dalam berbagai cara dalam desain. Desainer dapat menggunakan gradisi untuk menciptakan latar belakang yang menarik, menambahkan kedalaman pada gambar, atau menyorot elemen desain tertentu. Gradisi warna juga dapat digunakan untuk menciptakan efek gerakan atau transisi.
Ilustrasi
Berikut adalah beberapa contoh bagaimana tren gradisi warna diterapkan dalam praktik:
- Logo perusahaan yang menggunakan gradien dari biru tua ke biru muda untuk menciptakan kesan kedalaman.
- Poster film yang menggunakan gradien dari merah ke kuning untuk menciptakan efek matahari terbit.
- Situs web yang menggunakan gradien dari putih ke biru untuk menciptakan efek transisi dari satu bagian ke bagian lain.
Sumber Daya dan Inspirasi Gradisi Warna
Mencari inspirasi dan sumber daya gradien warna? Kami menyediakan daftar situs web, blog, dan komunitas yang didedikasikan untuk membantu Anda menemukan gradien warna yang sempurna untuk proyek desain Anda.
Situs Web Gradien Warna
- Coolors: Alat pembuatan gradien yang memungkinkan Anda menjelajahi berbagai kombinasi warna.
- Adobe Color: Platform komprehensif yang menyediakan berbagai skema warna, termasuk gradien.
- Gradient Hunt: Koleksi besar gradien warna yang dibuat oleh desainer di seluruh dunia.
Blog Gradien Warna
- The Gradient Blog: Blog yang didedikasikan untuk gradien warna, dengan tutorial, wawancara, dan sumber daya.
- Designmodo: Blog desain yang sering menampilkan artikel tentang gradien warna dan tren desain terbaru.
- UX Collective: Platform yang menerbitkan artikel tentang pengalaman pengguna, termasuk panduan tentang penggunaan gradien warna secara efektif.
Komunitas Gradien Warna
- Gradients on Dribbble: Komunitas desainer yang berbagi gradien warna yang mereka buat.
- Gradients on Behance: Platform serupa dengan Dribbble, tempat desainer memamerkan karya mereka, termasuk gradien warna.
- Gradients on Reddit: Subreddit yang didedikasikan untuk mendiskusikan dan berbagi gradien warna.




